Changing
Text in Adobe Photoshop
Most part of content text is represented in HTML as
plain text to simplify its modification and allow search
engines to scan your information. It will increase your
page rank and number of your Website visitors. But to
make people to stay on your Website or return there
later your pages have to contain not only useful content
but perfect external view. That's why some portion of
text represented as images in HTML document and editable
in PSD file using Adobe Photoshop software. Below will
be described ways of editing such text, to know how
to edit HTML plain text read Changing HTML text section.
Actually you can add text using any
graphical editor you want. As we are providing all image
blocks with hidden text. But this way of web design
template modification is not recommended because you
are not being able to create same font style and effect.
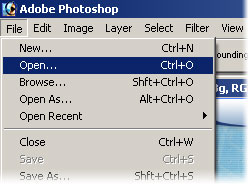
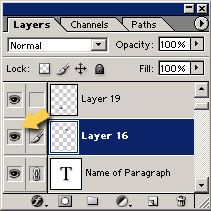
When your PSD source file already opened
in Adobe Photoshop, press "T" key to use type
tool. Click with type tool cursor the text you want
to edit. If "The following fonts are missing..."
message will appear it means that you have not installed
all fonts needed to modify text. For instructions of
how to install they read Font Installation section.
If appearing message says "Editing or rendering
the text layer..." never mind it, everything will
be editable without any problems.
If your text field should contain several
rows, you can start typing from the new line by pressing
"Shift + ENTER".
You can quit editing mode by pressing
"Ctrl + Enter". If you want to discard all
editing changes press "ESC" key to quit editing
and undone all changes.
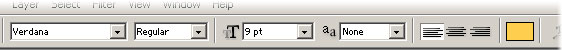
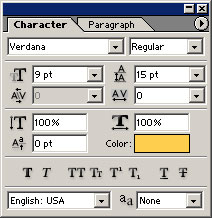
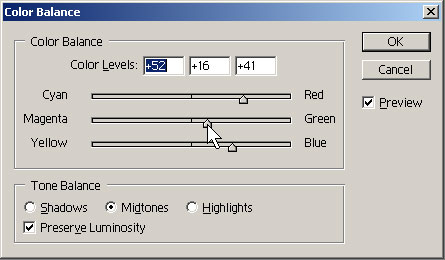
If you want to change some of text
attributes such as font family, style or color do the
following. Select text which properties you want to
modify. Then go to the options panel at the top of the
screen. If you can't see it for any reason, show that
panel by selecting Window/Options from top menu.
|